"E-Oyunlar-Oyun-Evi Sanal E Oyun Dünyası"Canlı Radyolar Dinle-Yemek Tarifleri-Html-Fbml-Javascript-Photoshop-Tasarım KODLARI"
Photoshop Web 2.0 Yapimi
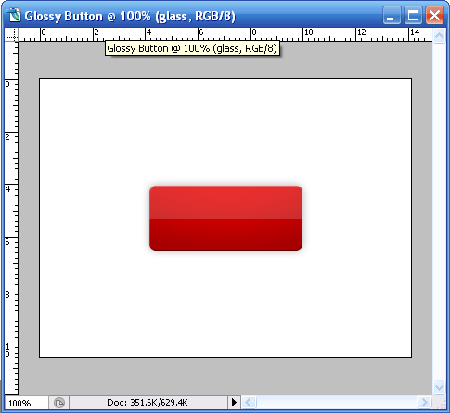
Yeni sitelerde sıklıkla görmeye başladığımız ışıldayan bir web 2.0 butonlarını sizde kolayca yapabilirsiniz. Resimdeki bir button yapmak için aşağıdaki yönergeleri takip etmeniz yeterlidir.
1. Yeni bir sayfa oluşturma
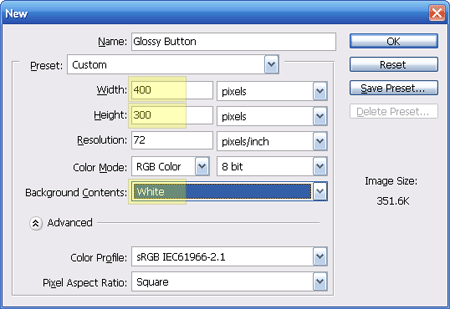
Adobe Photoshopta yeni bir sayfa açın (ctrl+N) Resimdeki sarı alanları isteğinize göre değiştirebilirsiniz.

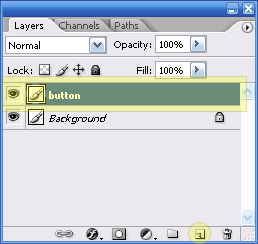
Açılan sayfada yeni bir layer oluşturun ve button adını verin.

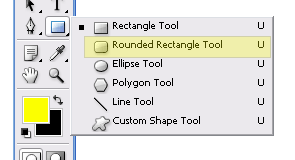
Button layerı seçildikten sonra Rounded rectangle tool seçilir

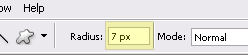
Radius değeri 7-8 olarak ayarlıyın. Bu değer çizimini yaptığınız dikdörtgenin köşelerinin yuvarlaklık değerini belirler.

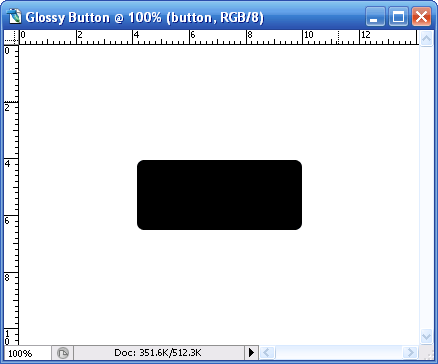
Ayarlamayı yaptıktan sonra boş sayamıza resimdeki gibi bir dikdörtgen çizin.

2.Buton yapımı
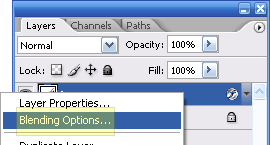
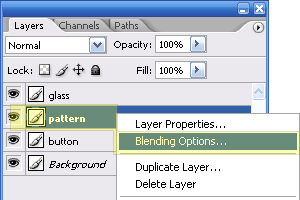
Button layerımıza sağ tıklayıp Blending options a girin.

Aşağıdaki resimlerdeki ayarlamaları sırasıyla yapın.
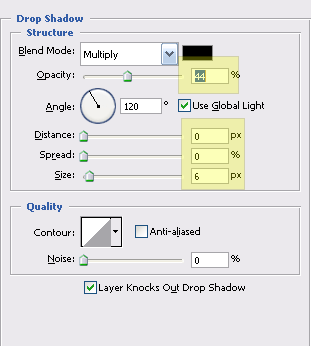
a: Drop shadow

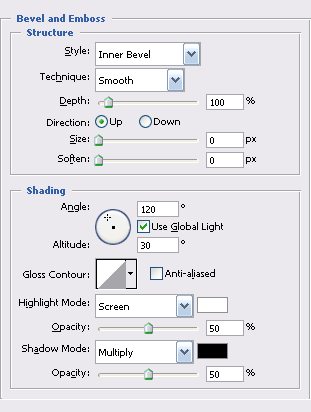
b: Bevel and Emboss

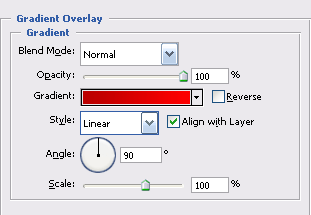
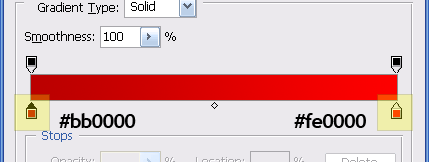
c: Gradiant overlay


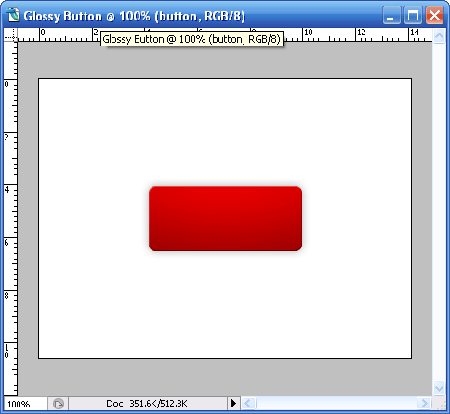
Simdi buttonunuz aşağıdaki resimdeki gibi gözüküyor olması lazım.

3: Üzerine birazda parlaklk verelim
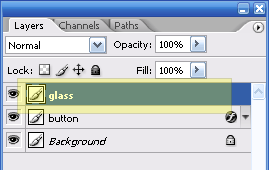
Yeni bir layer oluşturup adınıda glass verelim

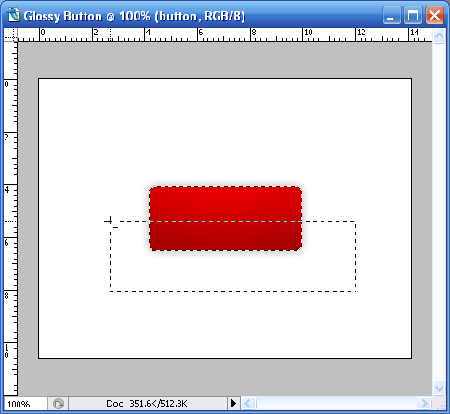
Şimdi Retangular marquee tool u seçip CTRL ile beraber button layerımıza tıklayalım, buttonumuz seçili hale gelmiş olması gerekiyor. Şimdi glass layerımıza tıklayalım, ALT tuşuna basılı tutarak buttonumuzun parlaklık vereceğimiz yeri seçiyoruz. İşlemi resimdeki gibi yapınız.

Seçili alanı beyaz renge boyayınız (#ffffff)

Glass layerımızın opacity değerini %18 - 20 olarak ayarlıyın.

Artık buttonumuz aşağıdaki şekilde gözüküyor olması lazım.

4: Desen oluşturma
Glass ve button layerlarımızın arasına pattern adında yeni bir layer oluşturun.
Pattern layerımıza sağ tıklayıp blending options a girin.

Pattern Overlay e girin. Burda 5 px kalınlığında yatık çizgi kullanılmıştır. İstediğiniz pattern i kullanabilirsiniz. Yeni pattern oluşturmak için buradan faydalanabilirsiniz (İngilizce)

Rectangular Marquee tool seçilip CTRL basılı tutulup button layerına tıklayınız. Daha sonra pattern layerını seçriniz. Pattern layerını Paint Bucket tool ( kova) ile boyayınız. Opacity ayarını % 5 olarak ayarlayınız.
5: Yazı Ekleme
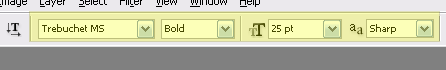
Butonumuzun üzerine istediğiniz yazıyı beyaz renk ile yazınız (#ffffff). Yazımızın ayarlarını aşağıdaki gibi ayarlayınız.

Son olarak yazımıza blending options dan resimdeki gibi drop shadow efekti vereli.

Buttonumuzun artık son halini almiştır. Yukardaki anlatımıda sarı ile işaretlenmiş yerleri değiştirerek farklı sonuşlar elde edebilirsiniz.

Bu anlatım Photoshop CS2 baz alınarak anlatılmıştır, versiyona göre bazı farklılıklar olabilir
Alıntıdır...
